CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式
本文共 450 字,大约阅读时间需要 1 分钟。
最近学习html5和一些UI框架,接触css比较多,就来跟大家分享一下css中的一些调试技巧。之前做页面,css都是自己写的,所以要改哪里可以很快的找到,现在使用了UI框架,里面的样式是不可能读完的,所以就要通过调试来找到要修改的地方。
在调试CSS的时候,我们一般使用Chrome、Firefox、IE等浏览器自带的工具,快捷键都为F12.但是,我们要调试如hover的样式时,鼠标放上去才会显示,鼠标一走就看不到了,没办法看清楚css样式,还有就是浏览器自带的一些hover、foucs、active样式,怎么也找不到。今天我们就来看看,怎么调试他们吧!
首先,我们来写一个简单的页面,只有两个按钮,代码如下:
Hover
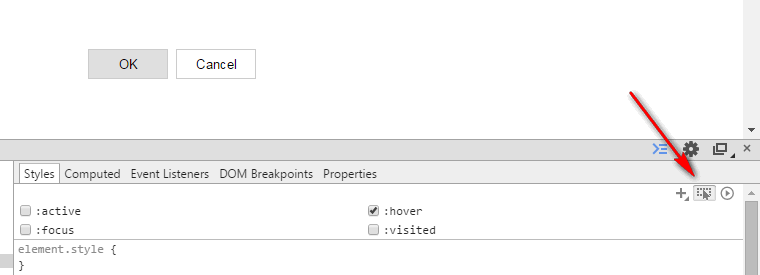
首先来说一下我最喜欢的chrome:

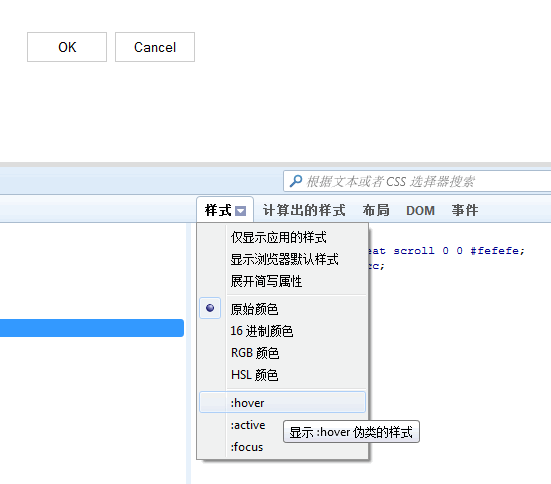
然后是Firefox,如图:

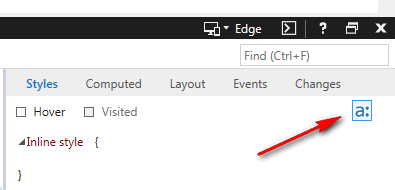
最后是IE:

都比较简单,不过这都只是针对css的,对于用javascript动态加上去的css是无法调试的。
转载地址:http://osxba.baihongyu.com/
你可能感兴趣的文章
Oracle12C本地用户的创建和登录
查看>>
使用JS制作一个鼠标可拖的DIV(一)——鼠标拖动
查看>>
HDU problem 5635 LCP Array【思维】
查看>>
leetcode10. 正则表达式匹配
查看>>
redis常用命令--zsets
查看>>
springcloud--Feign(WebService客户端)
查看>>
网络攻击
查看>>
sorting, two pointers(cf div.3 1113)
查看>>
Scala并发编程【消息机制】
查看>>
win10下安装Oracle 11g 32位客户端遇到INS-13001环境不满足最低要求
查看>>
AngularJS-01.AngularJS,Module,Controller,scope
查看>>
【MySQL 安装过程1】顺利安装MySQL完整过程
查看>>
Inno Setup入门(二十)——Inno Setup类参考(6)
查看>>
图片自适应
查看>>
amd cmd
查看>>
Linux下的uml画图工具
查看>>
xml返回数组数据
查看>>
约瑟夫问题总结
查看>>
spring mybatis 批量插入返回主键
查看>>
指针函数小用
查看>>